グラフィック三昧 ① ST7735とMKR WiFi 1010
この連載は、グラフィック・ディスプレイを利用します。また、いくつかのマイコン・ボードを利用しますが、最初はMKR WiFi 1010です。Arduino IDEは2.0.0です。
最初のグラフィック・ディスプレイはコントローラがST7735で、1.44インチ、RGB、128×128ドットのTFTです。
●接続
SPIのハード制御を使います。
| ST7735表示器 | MKR WiFi 1010 |
|---|---|
| GND | GND |
| Vcc | Vcc(3.3V) |
| SCL | SCK 9 |
| SDA | MOSI 8 |
| RES | 7 |
| DC | 6 |
| CS | 5 |
| BL | - |
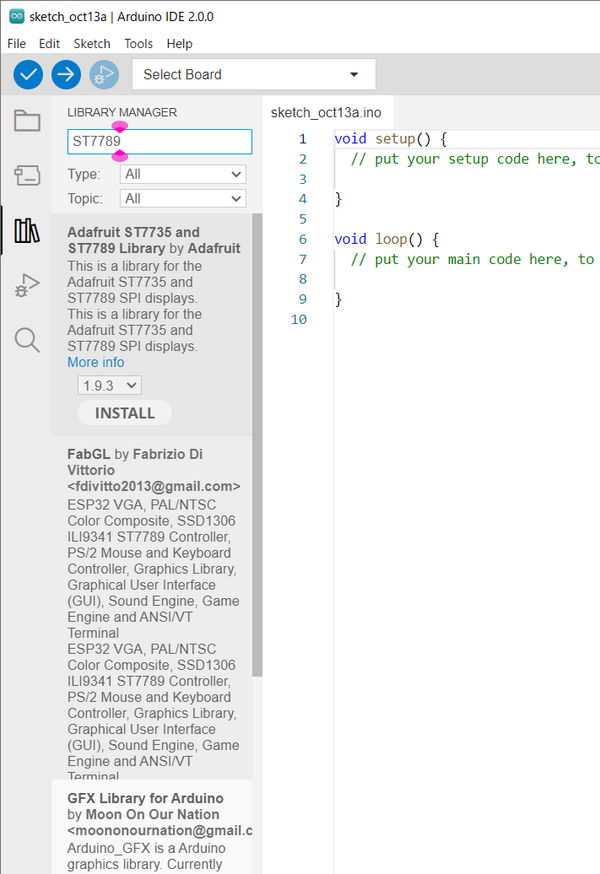
●ライブラリの導入
ここではST7789のライブラリを検索して出てきたAdadruitのライブラリを導入します。
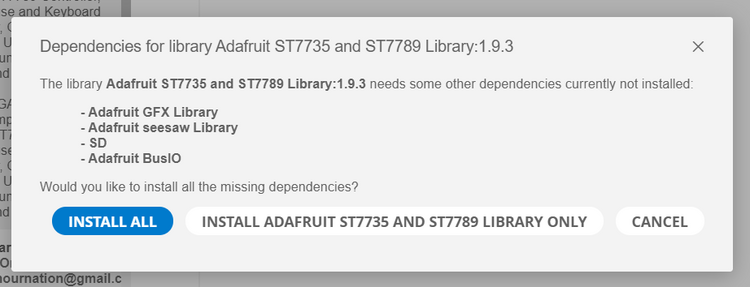
必要なほかのライブラリもインストールするかどうかを尋ねるパネルが出るので、INSTALL ALLを選びます。
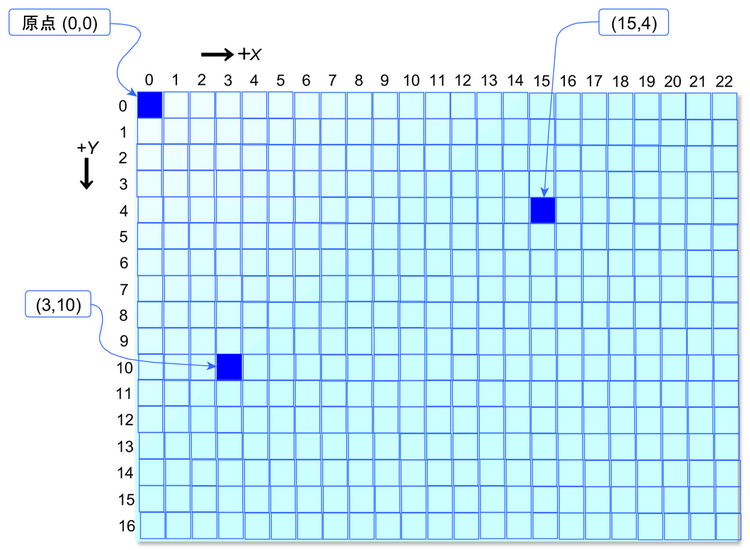
●座標
昔から、グラフィックでは左上が原点です。
Adafruitのサンプルを加工してシンプルなスケッチにしました。
// Written by Limor Fried/Ladyada for Adafruit Industries.
#include <Adafruit_GFX.h> // Core graphics library
#include <Adafruit_ST7735.h> // Hardware-specific library for ST7735
#include <SPI.h>
#define TFT_CS 5
#define TFT_RST 7
#define TFT_DC 6
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
void setup(void) {
// OR use this initializer (uncomment) if using a 1.44" TFT:
tft.initR(INITR_144GREENTAB); // Init ST7735R chip, green tab
tft.setSPISpeed(40000000);
}
void loop() {
tft.fillScreen(ST77XX_BLACK);
tft.setCursor(0, 30);
tft.setTextColor(ST77XX_RED);
tft.setTextSize(1);
tft.println("Temperature:25.5`C");
delay(2000);
}
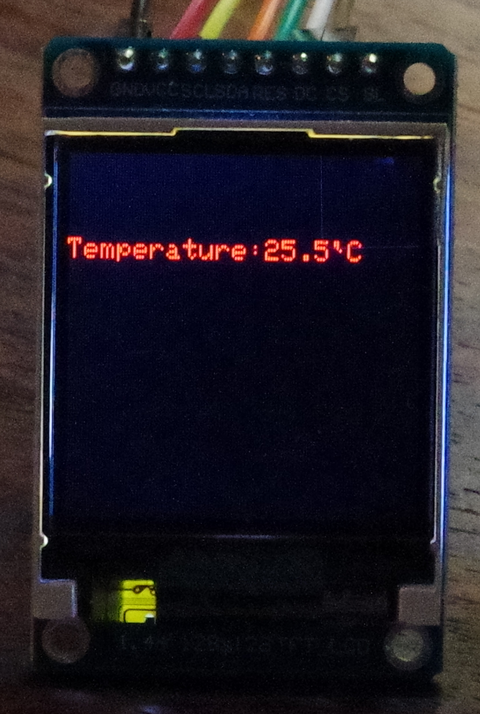
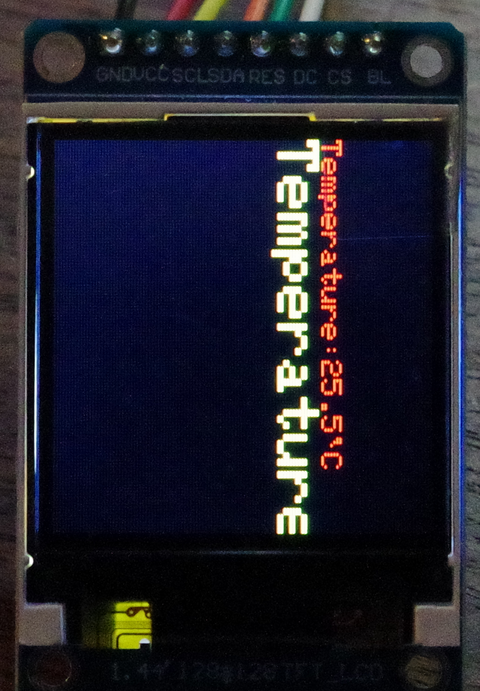
実行例です。座標x=0、y=30から一番標準のフォント・サイズ、赤色でテキストを描画します。
Tの字の、左肩の座標が0,30です。
void loop() {
//tft.setTextWrap(false);
tft.fillScreen(ST77XX_BLACK);
tft.setCursor(0, 30);
tft.setTextColor(ST77XX_RED);
tft.setTextSize(1);
tft.println("Temperature:25.5`C");
tft.setTextColor(ST77XX_YELLOW);
tft.setTextSize(2);
tft.println("Temperature:25.5`C");
delay(2000);
}
色を黄色、文字サイズを2倍で描画しました。
テキストは折り返して表示されました。座標は、赤色の文字のフォントが5×7で、スペースの空白が入るので、6x8ドットのエリアになります。したがたって、30+8の次、39ドット目から黄色の文字列が描画されていると思われます。39ドットを指定したら、少しスペースが増えたので、y座標は38ドット目からの描画です。
tft.setTextWrap(false); を追加しました。
折り返さなくなりました。
setup()内にtft.setRotation(1);を追加しました。引数は、0,1,2,3のいずれかです。90度の回転ができます。
このディスプレイは128×128ドットなので、横にしても表示される文字列は増えません。
●指定できる色
色指定のRGBは、次のデータ構造をとります。
| bit15 | bit0 | |
| R4 R3 R2 R1 R0 | G5 G4 G3 G3 G2 G1 G0 | B4 B3 B2 B1 B0 |
特別に定義された色があります。GFXの標準ではST77XX_はついていません。
// Color definitions
#define ST77XX_BLACK 0x0000
#define ST77XX_BLUE 0x001F
#define ST77XX_RED 0xF800
#define ST77XX_GREEN 0x07E0
#define ST77XX_CYAN 0x07FF
#define ST77XX_MAGENTA 0xF81F
#define ST77XX_YELLOW 0xFFE0
#define ST77XX_WHITE 0xFFFF
tft.setTextColor(0b1100101110000000);のようにRGBを個別に指定もできます。
●前の表示を消す
同じ場所に違う文字列を表示するときは、前のデータをBLACKなりで消してから新しい文字列を描画します。
横スクロールしています。ちらつきが気になります。
void loop() {
tft.setTextWrap(false);
tft.fillScreen(ST77XX_BLACK);
tft.setCursor(0, 30);
tft.setTextColor(0b1100101110000000);
tft.setTextSize(1);
tft.println("Temperature:25.5`C");
for (int xx=0;xx<100;xx++){
tft.setCursor(-xx, 38);
tft.setTextColor(ST77XX_YELLOW);
tft.setTextSize(2);
tft.println("Temperature:25.5`C");
delay(200);
tft.fillRoundRect(0,38,128,16,0,ST77XX_BLACK);
}
delay(2000);
}
●GFXライブラリ
ST7735は、GFXライブラリのすべてが使えるわけではなさそうです。
GFXライブラリの解説;Adafruit GFX Graphics Library
Adafruit-ST7735-Library;https://github.com/adafruit/Adafruit-ST7735-Library