Raspberry PiにI2CインターフェースのLCDモジュールを接続する(1)新規プロジェクトの開始
■Raspberry Pi 3 model Bで新規のプロジェクトを作成しスタート画面を表示する
今まで、いくつかのサンプル・プログラムを動かしてきました。その中でウィンドウにテキストを表示したり、赤い丸を表示し点滅を行ったりしました。アナログ入力データをSPIインターフェース経由で読み取りその結果をウィンドウに表示することも行いました。これらの読み取り、表示のタイミングのためにタイマによる処理の起動なども行いました。
サンプル・プログラムを動かすだけでは、プログラムの仕組みの詳細な理解があまり進みません。プログラムの仕組みを詳細に理解するには、プログラムを作り各ステップをじっくり読み解く必要があります。そのため、今回から今までのサンプル・プログラムなどを参考にして、次のアプリケーションを作ります。
- Raspberry PiにI2CインターフェースのLCDモジュールを接続
- センサからのデータを表示するプログラムを新規作成、テスト
●I2CインターフェースのLCDモジュールと接続
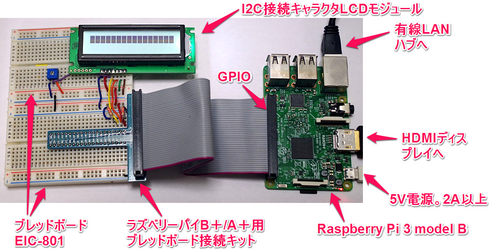
ベースになるテスト・ボードは、次に示す組み合わせにしました。
- 2台連結したEIC-801のブレッドボード
- Raspberry Piの接続は秋月電子通商の「ラズベリーパイB+/A+用ブレッドボード接続キット」
当面は、このLCDモジュールに表示することを目標にします。その後ブレッドボードに各種のセンサなどを加えていきます。
Raspberry PiにはPi 3 model Bを利用します。有線LAN接続とHDMIのケーブルでモニタに接続します。最近のモニタはHDMI入力が普通ですが、少し古いものですとディジタル入力とアナログ15ピンが普通でHDMI入力がないものがあります。その場合HDMI-ディジタル入力変換ケーブルが利用できます。
キーボードとマウスはPC側で操作できるので、今回は接続していません。
●プログラムの作成手順
(1) 第一ステップ
プロジェクトを作成し、モニタにスタート画面を表示します。
(2) 第二ステップ
一定間隔でモニタのカウンタの表示をカウントアップする機能を追加します。
(3) 第三ステップ
I2Cデバイスの処理を追加しLCDモジュールの初期化を行います。
(4) 第四ステップ
I2Cインターフェースのセンサを追加し、その測定結果をLCDモジュールに表示します。
各ステップ、1ないし2回くらいで進める予定です。
●新規プロジェクトの作成
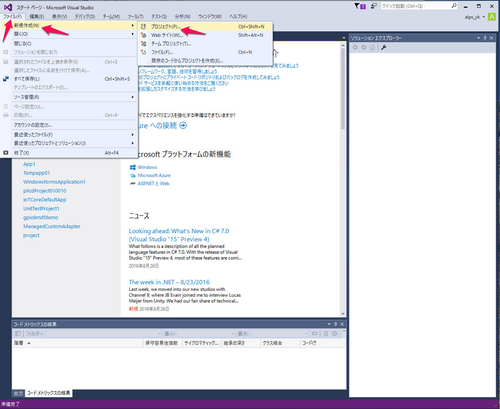
新しいプログラムは、新規プロジェクトを作成から始めます。次に示すようにメニューバーの、
| ファイル>新規作成>プロジェクト(P) |
を選択します。
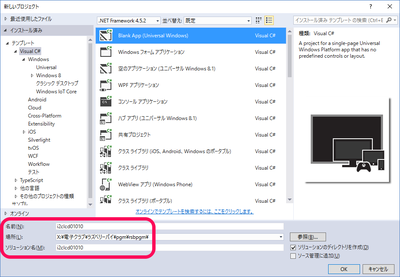
新しいプロジェクトの作成のためのテンプレートの一覧が、次のように表示されます。今回は次に示すように、ブランクのユニバーサルウィンドウのテンプレートを選択します。
| Blank App(Universal Windows) |
を選択し「OK」ボタンをクリックする前に、必要に応じて次の変更を行います。
●プロジェクト名・格納場所を変更する
プロジェクトの名称はApp1と表示されています。デフォルトではAppの後に追い番が付いた名前になっています。後でわかりやすいようにi2clcd01010と変更しました。ソリューション名はプロジェクトの名前を変更すると合わせて変更されます。
プロジェクト(ソリューション)のフォルダの格納場所は、ドキュメント・フォルダにあるVisual Studio 2015フォルダに格納するように設定されています。
LAN上に設置したサーバのXドライブにプロジェクトを格納するフォルダを用意し、プロジェクトを格納しました。
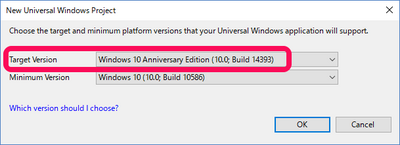
OKボタンをクリックすると、次に示すプログラムを稼働させるバージョンの範囲が設定できます。現在の最新のバージョンがBuild 14393です。前回のバージョンも稼働する範囲となっています。このデフォルトのままOKボタンをクリックして次に進みました。
プログラムの骨格だけのプロジェクトが作られました。作られたプロジェクトの内容をソリューションエクスプローラの表示項目を展開して確認します。表示項目の先頭の三角マークが白抜きの場合はマウスでクリックすると、配下の項目名が展開され確認できるようになります。
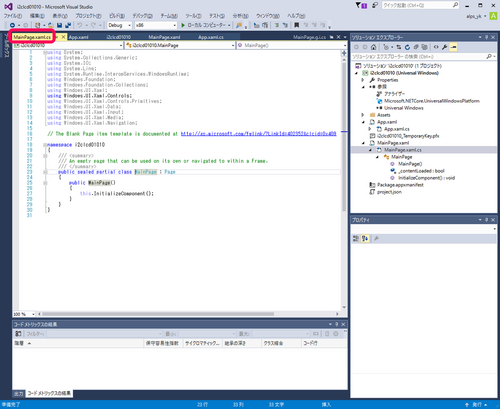
次に示すのは、作成したプログラムの中でシステムの準備の後、最初に実行されるMainPage.xaml.csを表示しています。ここにプログラムを記述します。
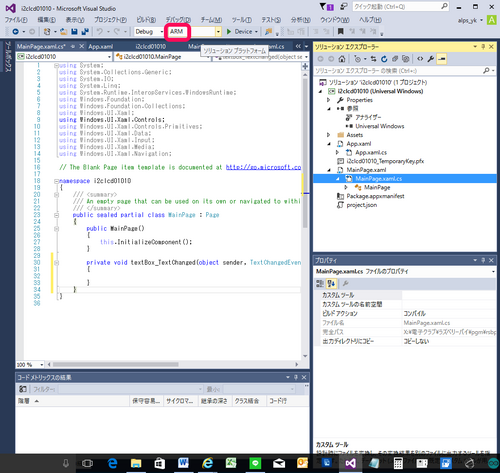
Raspberry PiはARMのチップを利用しているので、X86のインテルのチップの指定を次に示すようにARMに変更します。
●最初に表示する画面の設定
プログラムの最初に表示されるウィンドウは、次に示すMainPage.xamlで定義されます。このウィンドウに表示するGUIのための各種の機能は、ツールボックスに用意されているコントロールを利用して、具体的に表示されるウィンドウを作ります。
●MainPage.xamlをデザイナーで編集
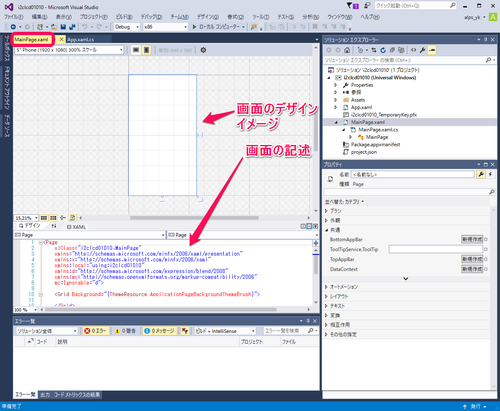
ソリューションエクスプローラでMainPage.xamlを選択すると、次に示すように上方に画面のPageが表示され、下方にそのXAMLでの記述が表示されます。
この表示方法は、上方のペインの右下にある三つの四角のアイコンで制御されます。
右の下向きの矢印のアイコンはデザイン/XAMLの単独表示で、どちらを表示するかは左端のデザイン/ XAML のタグを選択します。
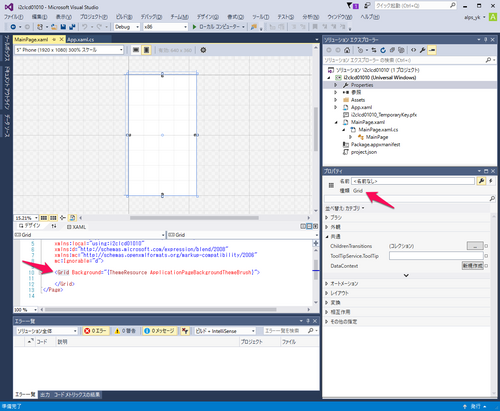
Pageの中にはgridコントロールが展開されています。Pageの中をマウスでクリックすると、次に示すようにgridが選択されます。プロパティのペインにはgridのプロパティが表示されます。
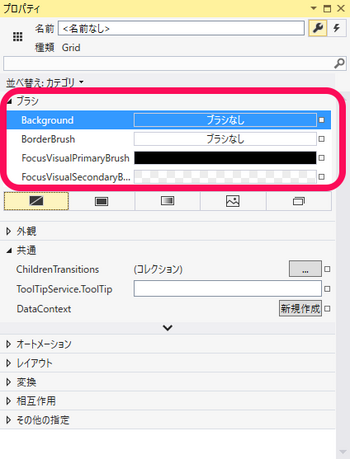
デフォルトでは、このgridのバックグラウンド(背景)は白色になっています。このgridのバックグランドを黒に変更してみます。プロパティのペインのブラシを次に示すように展開します。
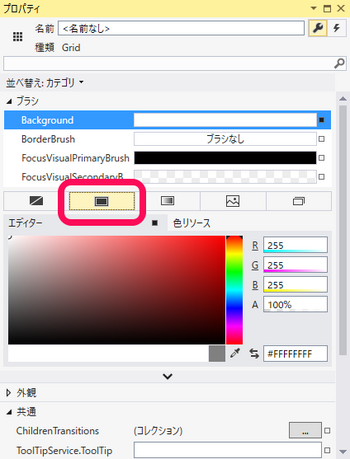
ブラシに関しては、四角のアイコンから該当するものを選択します。デフォルトでは左端のブラシなしが選択されて白色となっています。次のアイコンが単色ブラシで全体を同じ色で埋めます。次が、グラデーションブラシと続きます。次に示すように単色ブラシを選択します。
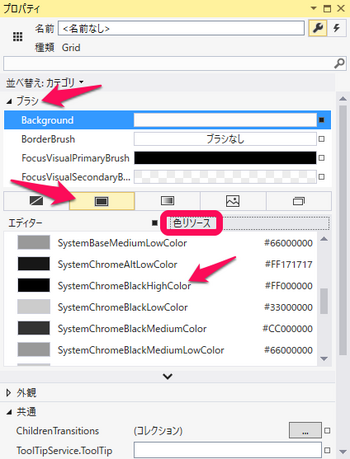
ここでは、エディタが選択されています。任意のカラーを選択することができます。色リソースをクリックしてカラーのシステムリソースを選択すると、次に示すようになります。
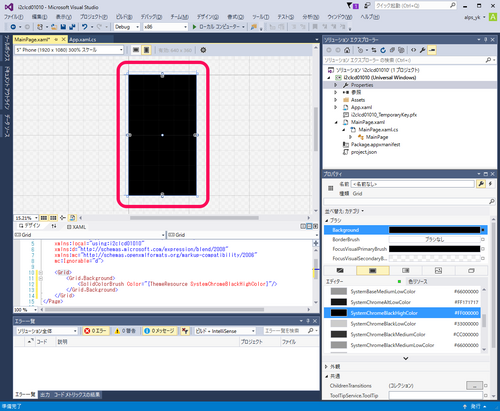
SystemChromeBlackHighColorを選択すると、次に示すようにgridは黒で埋められます。
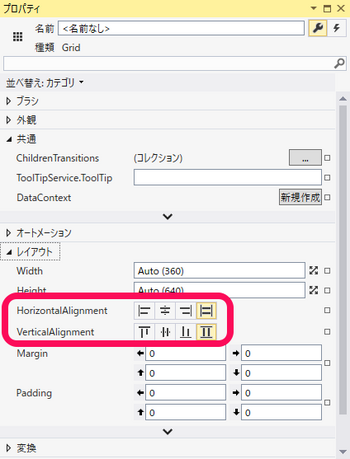
次は、レイアウトを確認します。HorizontalAlignment、VerticalAlignmentの項目は右端のstretchが選択されていることを確認します。stretchが選択されているとモニタ・ディスプレイの大きさに合わせてgridの表示範囲が拡大されます。
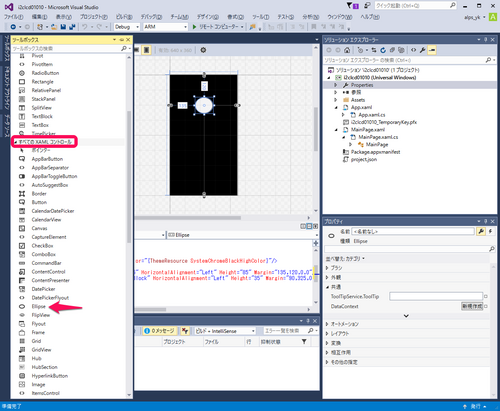
ウィンドウに表示するコントロールは、ツールボックスに用意されています。ツールボックスは、Visual Studioの表示画面の左側の枠の上部にある「ツールボックス」の文字をクリックすると次に示すように表示されます。
今回はまず楕円(円を含む)Ellipseのコントロールをグリッドの上にのせてみます。
EllipseはすべてのXAMLコントロールの中にあります。ツールボックスの中のEllipseを選択し、マウスで円の大きさをドラッグして指定すると次のように白い円が表示されます。
この状態で、Raspberry Piでモニタにはどのように表示されるか確認します。Deviceをリモートコンピュータにしてデバッグを開始します。
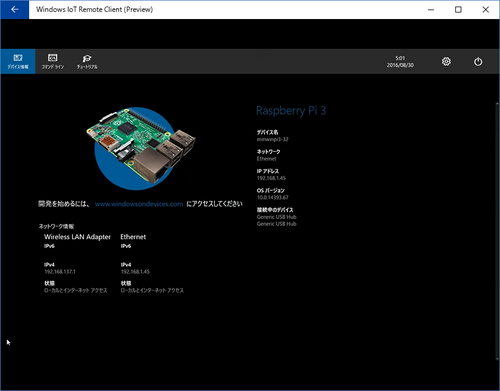
PCのリモートクライアントでRaspberry Piのモニタ画面を確認すると、デバッグの開始前は次のようになっています。
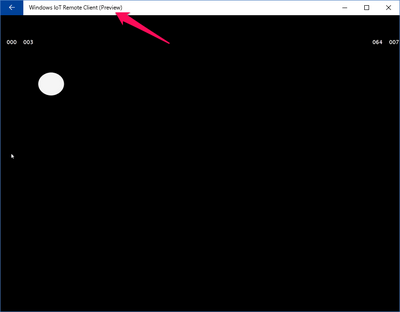
デバッグが開始されると、次に示すようにgridが拡張されモニタの全画面に拡大されています。Ellipseの白い円は左寄せで表示されています。
Ellipseが左寄せになっているのは、Ellipseのプロパティではレイアウトの設定が左寄せになっているためです。
次回、Ellipseのプロパティのレイアウトをセンタにして、開始メッセージ、測定データの表示域を設定します。
(2016/8/31 V1.0)
<神崎康宏>
バックグラウンドディジタル入力とアナログ15ピン;ディスプレイにDVIとRGBのコネクタがついている場合、DVIもしくはDVI-Dと表示されたコネクタは、HDMIの信号がそのままピンに出てきているので、変換コネクタか変換ケーブルでラズパイにつながります。ディスプレイにRGBしかない場合、RGB-HDMI変換装置を使うことが考えられますが、多くの場合、正しくつながりません。
I2Cインターフェース;マイコンと周辺デバイスとの間でデータをやり取りするためのシリアル・インターフェースで、よく利用されています。信号線は2本だけで、デバイスを1個から複数個接続できるので、配線の量を最小限にできます。