Raspberry PiにI2CインターフェースのLCDモジュールを接続する(2)モニタのデザイン
■モニタにメッセージを表示する
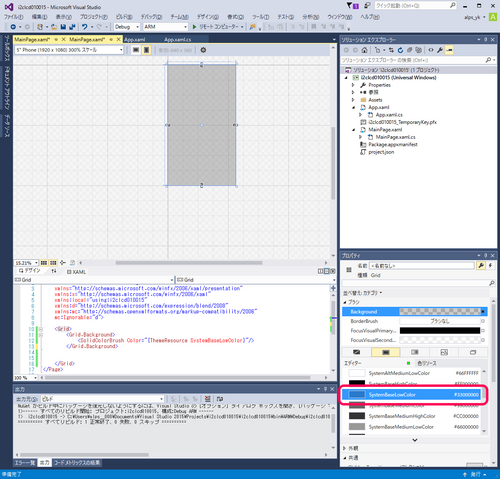
●ベースの色はSystemBaseLowColor
前回は、Gridの背景をシステム・リソースの中から、SystemChromeBlackHighColorの黒を選択しました。背景となるGridにこの黒を選ぶと、TextBlockやButtonの文字がデフォルトの黒のままでは背景に隠れて見えなくなります。文字の色を変えることもできますが、変えるまで作業に戸惑いが生じるので、次に示すようにSystemBaseLowColorを選びました。
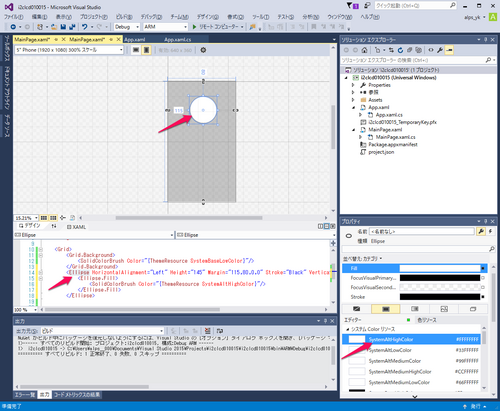
●LEDの表示は楕円のコントロール
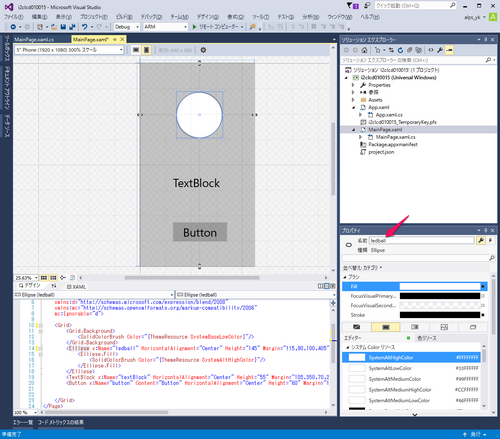
次に、コントロールEllipse(楕円)のコントロールを追加しました。EllipseのカラーはSystemAltHighColorに設定しました。
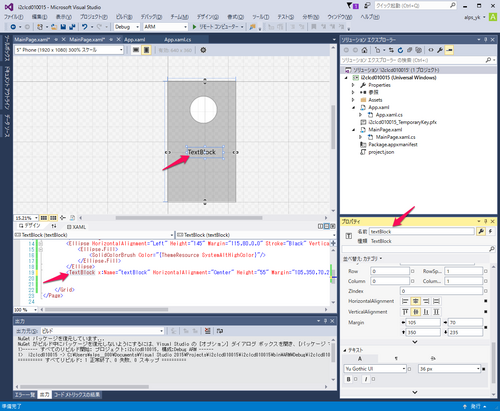
●メッセージは中心に表示
メッセージを表示するためにテキストを表示するTextBlockをツールボックスで選択し、次に示すようにGridの面の中心に設定しました。プロパティのレイアウトでセンタに配置するように設定しました。
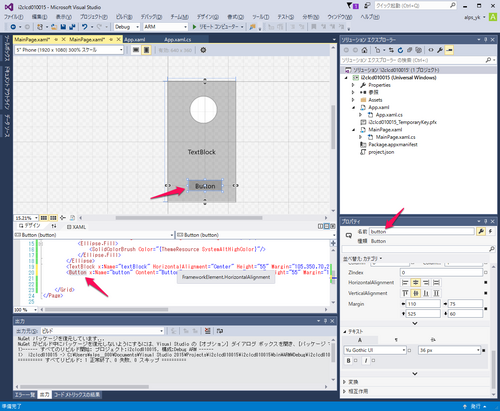
●ボタンを設置
Windows IoT Remote Client でRaspberry PiのウィンドウをPCから操作できます。ウィンドウにButtonを設定して表示数値のカウントアップのテストなどを行ってみます。
そのためにツールボックスでButtonのコントロールを選択し、ウィンドウの下のほうにButtonを設定しました。やはりプロパティのレイアウトでセンタに配置されるように設定しました。
●名称はledball
Ellipseの名称を決めていなかったので、デザイナー上のEllipseのコントロールをマウスでクリックして選択すると、プロパティのペインにEllipseのプロパティが表示されます。プロパティの名前の欄にledballと入力し、丸い円のコントロールにledballの名前を付けました。
●デバッグで表示を確認
以上の設定ウィンドウの表示がどうなるか確認するために、デバッグを開始してみます。
Raspberry Pi 3 model BをLANに接続し、電源投入し、Windows IoT Remote Clientを起動します。Raspberry Piが起動していることを確認し、デバッグを開始します。
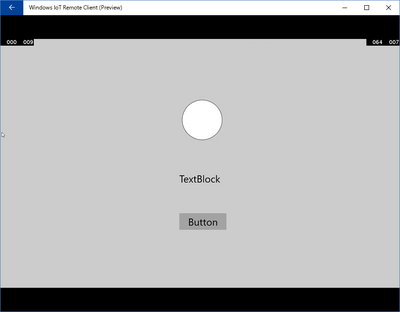
デバッグが開始され、次に示すようにRaspberry Piの初期画面に設定されたEllipse、TextBlock、Buttonのコントロールが表示されました。
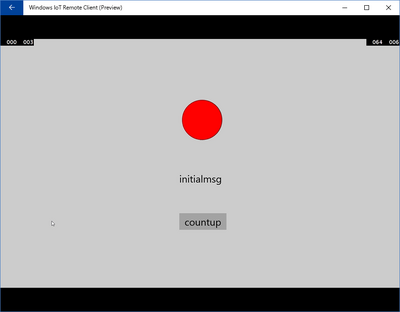
この初期画面のledballを赤に設定するために、サンプルのBlinkyの赤の変数の定義をそのまま利用して、private SolidColorBrush redBrush = new SolidColorBrush (Windows.UI.Colors.Red);で赤色の設定値redBrushを定義します。このredBrushをledball.FILLに代入し赤い表示にします。
textBlock.Textに文字列 initialmsgをセットして、ウィンドウ上のTextBlockの表示をこの内容にします。 button.Contentに文字列 countupを設定して、Buttonのコントロールの表示をcountupに変更しました。
変更は、MainPage.xaml.csに次のように追加しました。
| namespace i2clcd010015 { public sealed partial class MainPage : Page { private SolidColorBrush redBrush = new SolidColorBrush (Windows.UI.Colors.Red); public MainPage() { this.InitializeComponent(); ledball.Fill = redBrush; textBlock.Text = "initialmsg"; button.Content = "countup"; } } } |
黄色の網掛けの部分が追加した部分です。
以上の変更を行い、デバッグを開始した結果を次に示します。デザイナーで設定した状態からMainPage.xaml.csのプログラムで変更した状態になっています。
プログラムで画面の表示が変更できました。次回プログラムの内容を追加してプログラムの仕組みを確認しながら進めます。
(2016/9/8 V1.0)
<神崎康宏>