ESP32入門 通信機能が標準搭載されたマイコン・ボード (4) サンプル・プログラムを用いてWi-Fi経由でLEDのON/OFFを行う(2)
前回、サンプル・プログラムのSimpleWiFiServerを動かして、遠隔のESP32-WROOM-32Dに接続してあるLEDを点滅させました。このサンプル・プログラムの内容を確認し、Webから制御する方法、対応してESP32-WROOM-32D側で処理するプログラムの内容を確認します。
●Wi-Fiの処理にはArduinoのWiFiライブラリを利用
ここで利用するのは、Arduinoの公式のWiFiライブラリを使用します。そのためにプログラムの最初に、
| #include <WiFi.h> |
を記述します。この記述でコンパイル時にWiFiライブラリを利用するためのヘッダ・ファイルを読み込み、WiFiライブラリが利用できるようになります。
●Wi-Fiのアクセス・ポイントへ接続する
Wi-Fiに接続するには、Wi-Fiのアクセス・ポイントのssidとキーとなるパスワードが必要です。Wi-Fiへの接続は、この二つを引数として次のように設定します。
| WiFi.begin(ssid,password); |
この引数は、プログラムの最初に定数で設定しています。設定は、次のようにchar*と文字列のポインタとして定義されています。*がポインタの定義であることを示しています。
| const char* ssid = “xxxxxxx” // 各環境に応じて設定 const char* password = “xxxkeyxxxx” // 各環境に応じて設定 |
この定数の設定のほか、プログラムの初めにはWiFiServerのインスタンスを作ります。
●サンプル・プログラムの保存
サンプル・プログラムを実行する場合、それぞれの環境に合わせてssid、passwordを修正する必要があります。修正したプログラムは、サンプル・プログラムが変わってしまうため同じ場所に保存できません。
「名前を付けて保存」を選択して新たに保存し、サンプル・プログラムを骨格にしたアプリケーションを作ることができます。esp32SimpleWiFiServerの名で、別のフォルダに保存してプログラムのテストを行いました。
●Wi-Fiに接続するまでのプログラム
次に、Wi-Fiに接続するまでの処理を示します。
| #include <WiFi.h> // WiFiライブラリを使用するためのメッセージ const char* ssid = “your ssid"; // アクセスするssidを設定 const char* password = "your password"; // パスワードを設定 int value = 0; // WiFiServer server(80); // PCからの応答を読み取るためのサーバ定義 void setup() //ここから初期化の処理 { Serial.begin(115200); // シリアル・ポートの速度を設定 Serial.println("start pgm"); //シリアル・モニタにプログラム開始を表示 pinMode(5, OUTPUT); // set the LED pin mode delay(10); // We start by connecting to a WiFi network Serial.println(); // 改行をシリアル・モニタに出力 Serial.println(); Serial.print("Connecting to "); // シリアル・モニタに接続のメッセージを表示 Serial.println(ssid); // 接続先としてssidを表示 WiFi.begin(ssid, password); // Wi-Fiへの接続処理 while (WiFi.status() != WL_CONNECTED) { // Wi-Fiと接続されるのを待つ delay(500); Serial.print("."); } // 接続され 条件が=になったらここを抜ける Serial.println(""); Serial.println("WiFi connected."); // 接続されたときの見出し Serial.println("IP address: "); // ボードのIPアドレス表示の見出し Serial.println(WiFi.localIP()); // ボードのIPアドレスを表示 server.begin(); //PCからのLEDのON/OFFの指示を読むためサーバ開始 } |
以上でsetup()の処理を終え、Wi-Fiとの接続が完了します。
●メイン処理のプログラムの記述
Wi-Fiへの接続が終わった後は、
|
① PCのWebブラウザ(クライアント)から、ESP32-WROOM-32D(サーバ)への呼びかけを待つ ② クライアントから呼びかけがあったとき ③ クライアントと接続している間以下を繰り返す ④ 入力が¥Nのとき ⑤ 入力が¥Nでないとき |
クライアントを停止して、その旨シリアル・モニタに表示して元に戻ります。
|
void loop(){ |
●プログラムを起動すると
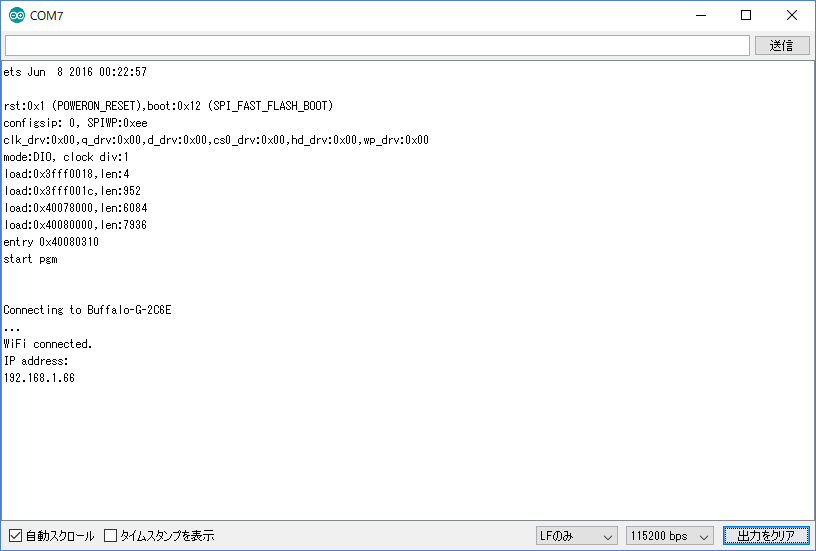
シリアルモニタを起動し、右下の「出力をクリア」ボタンをクリックして、表示をクリアします。開発ボードのリセット・ボタンを押すと開発ボードは再起動され、ブート・ログが表示された後、次に示すようにWi-Fiへの接続の様子が表示されます。SSIDはデフォルトのSSIDでテストしてあります。サーバとなった開発ボードのIPアドレスが表示されます。このIPアドレスに、PCのWebブラウザからアクセスします。
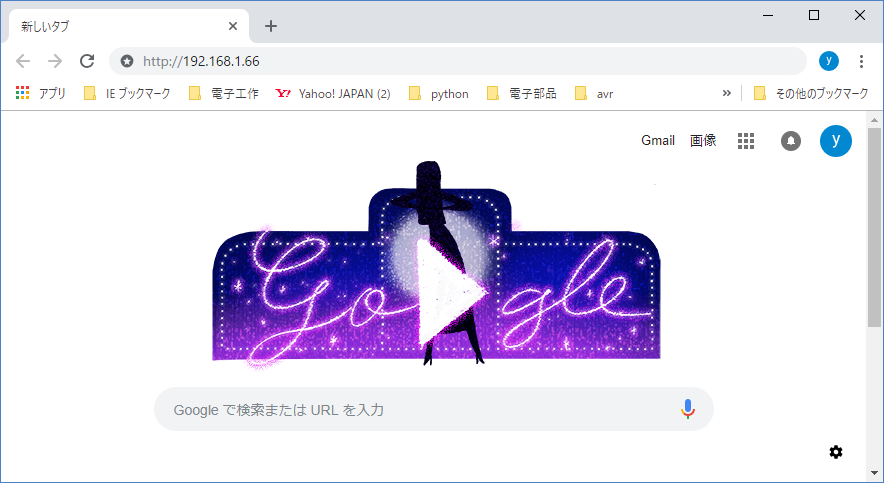
確認した192.168.1.66のIPアドレスをブラウザにセットして、サーバにアクセスします。
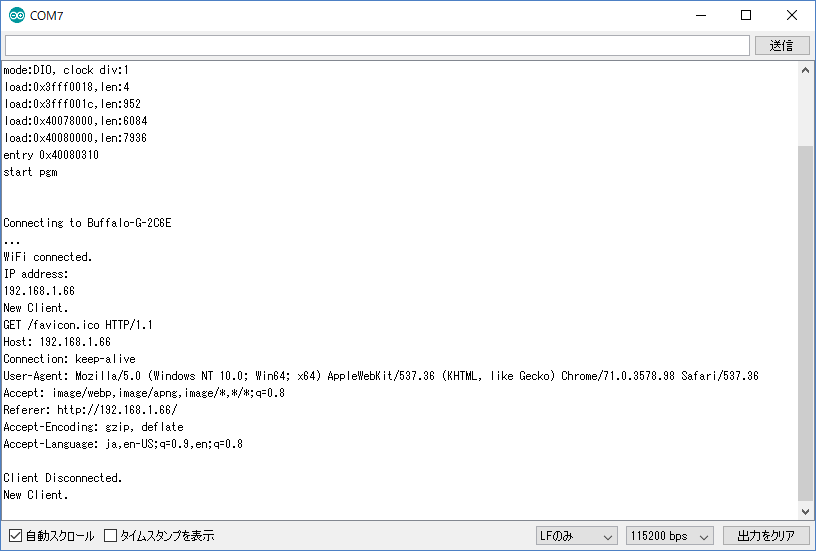
PCのブラウザからのアクセスを受けて、サーバがNew Clientの表示に始まってプログラムで記述したようにメッセージを戻しています。
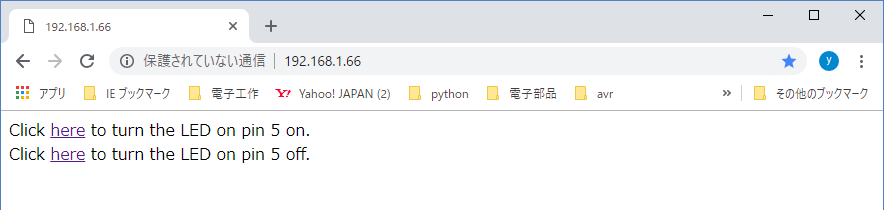
ブラウザに戻した次のメッセージが表示されています。
| client.print("Click <a href=\"/H\">here</a> to turn the LED on pin 5 on.<br>"); client.print("Click <a href=\"/L\">here</a> to turn the LED on pin 5 off.<br>"); |
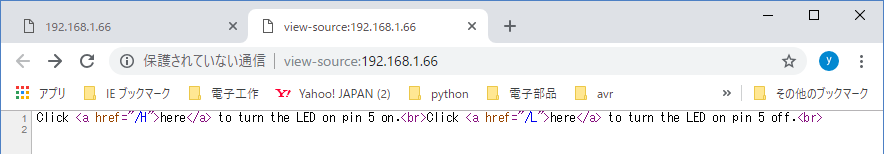
サーバから送信した文字列と、表示されている文字列が少し異なっています。文字列の中にタグと呼ばれる制御コードが含まれているためです。上記のブラウザの画面をマウスの右ボタンでクリックして、表示されるリストから「ページのソースを表示(V)」を選択すると、次に表示されるようにサーバから送られてきたページのソースが表示されます。
両端のダブル・コーテーションに囲まれた文字列がclient.print()で書き出されます。ダブル・コーテーション内のダブル・コーテーションを示すために¥“が利用されます。¥”は“の記号が書き出されます。
| "Click <a href=\"/H\">here</a> to turn the LED on pin 5 on.<br>" |
この文字列の<a href=\"/H\">here</a>はリンク先を示すタグで、ブラウザにはhereの部分が表示されます。本来はhref=リンク先アドレスを設定してこのhereをクリックすると、サーバに「GETリンク先のアドレス」が送信されます。
この機能を利用して、サーバにLEDのON/OFFを制御する/H、/Lのメッセージを送信しています。この部分を拡張することで、より複雑な処理を行うこともできます。
次回は、次のサンプル・プログラムを動かしてみます。
(2019/1/18 V1.0)
<神崎康宏>