ESP32活用① ESP32とブラウザでお話しする(6)リング・バッファを作る
測定したデータを一時的にESP32のデータ領域に保存しておき、それらのデータもWebブラウザに表示できるようにします。
●準備する配列
- 測定データを保存する配列(実数型)
- 測定時間を保存するための配列(整数型)
当面はESP32-WROOM-32D起動してからの経過時間とする。後ほど測定日時を追加する。 - Webブラウザに表示するための配列(文字列型)
●測定処理
測定の処理はloop関数の中で行い、当面LCDモジュールへ表示を行うために2秒ごとに測定したデータを利用します。その後、測定間隔はいろいろ検討します。ここで測定データを格納する配列は実数型で、次のように定義します。
| float tpary[100]; |
●最新の測定データの格納ポイント
実数型の配列tparyは、読み取った値を格納する配列です。保存する配列の要素番号を格納ポイントとして整数型の変数kpを設定します。kpは次のように扱います。
- この変数には、0から99までの格納ポイントを示す値が設定される
- この値は初期化の処理で0に設定される
- 温度データを測定し格納する必要があるときは、このkpに設定された値の配列に温度データを格納する
- その後、kpの値をカウントアップし、次のデータを格納できるようにする
- カウントアップした値が配列の要素の上限を超える場合は、0に戻す(99を超えると0に戻される)
●新たに定義する主な変数
今回、新たに次の変数を設定しました。
| float tpary[100] |
実数型の100個の要素をもった配列で、順次測定データを格納していく(リング・バッファ)。100個以上のデータを測定する場合は、順次古いものから順番に上書きされていく。
| int kp |
リング・バッファの配列に測定データを格納するための配列のアドレスを格納する。
| int dp |
リング・バッファから表示データを取り出す際の指標となる。
| float dpa[10] |
実数型の10個の要素をもち、データが格納されているリング・バッファtparyからWebに表示するデータを格納する配列。
●配列に格納する処理
| tpary[kp]=get_temp102(temp2_adr); kp=kp+1; if (kp>99) { kp=0;}; |
この処理を温度の測定を行う個所に設定することで、バッファの配列に測定データを格納できます。
●データの表示
データの表示は、kp-1の配列の値から10データを取り出して表示することとします。表示のための配列dpを設定し、最初にkp-1の値をこの変数にコピーして表示のために利用します。その際、この値がマイナスになるときはデータ保存用の配列の要素の番号の上限の値を設定します。この場合は99となります。
●具体的な処理
| dp=kp-1; for i=0; i<=9; i++;{ if (dp==0){ dp=99; } dpa[i]=tpary[dp]; } |
この処理を行うことで、データ格納用のリング・バッファの指定されたポイントから10個の測定データを表示用のデータを格納する配列dpに書き込むことができます。
●Webブラウザのテーブルに表示する
Webブラウザに表示するhandleroot()関数は、次のような構成になっています。
(1) 表示データを用意する
経過時間、温度センサから読み取った現在の温度測定値
これに、バッファから表示する10個のデータを用意する処理を今回追加します。
(2) snprintf()関数で表示データの文字列を作成する
snprintf()関数は一連の文字列の中で、文字列の中に組み込まれる数値を、文字列で表示する書式を指定します。これでHTMLのTAGと表示する温度データを文字列の表示形式に変換し、組み込みブラウザの表示を行うデータを作ります。
(3) 同様に、LEDのON/OFFを行う画面を表示するための文字列を作成し、(2)で作成した文字列と連結します。
(4) サーバへの表示データは、(2)の経過時間、温度の測定結果の表示の下に追加して表示します。
| <body style=\"text-alffa- ign:center\">\ <h1>Temperature from ESP32</h1>\ <p>Uptime: %2d:%2d:%2d:</p>\ <p>Current Temperature: %8.2f</p>\ <p>Temperature course: </p>\ <p>(1 -- 5):%6.2f:%6.2f:%6.2f:%6.2f:%6.2f</p>\ 追加のデータの表示 <p>(6 -- 10):%6.2f:%6.2f:%6.2f:%6.2f:%6.2f</p>\ 形式の設定 </body>\ </div>\ </html>", hr, min % 60, sec % 60, tvalue, dpa[0], dpa[1], dpa[2], dpa[3], dpa[4], この部分が追加された表示データ dpa[5], dpa[6], dpa[7], dpa[8], dpa[9] ); |
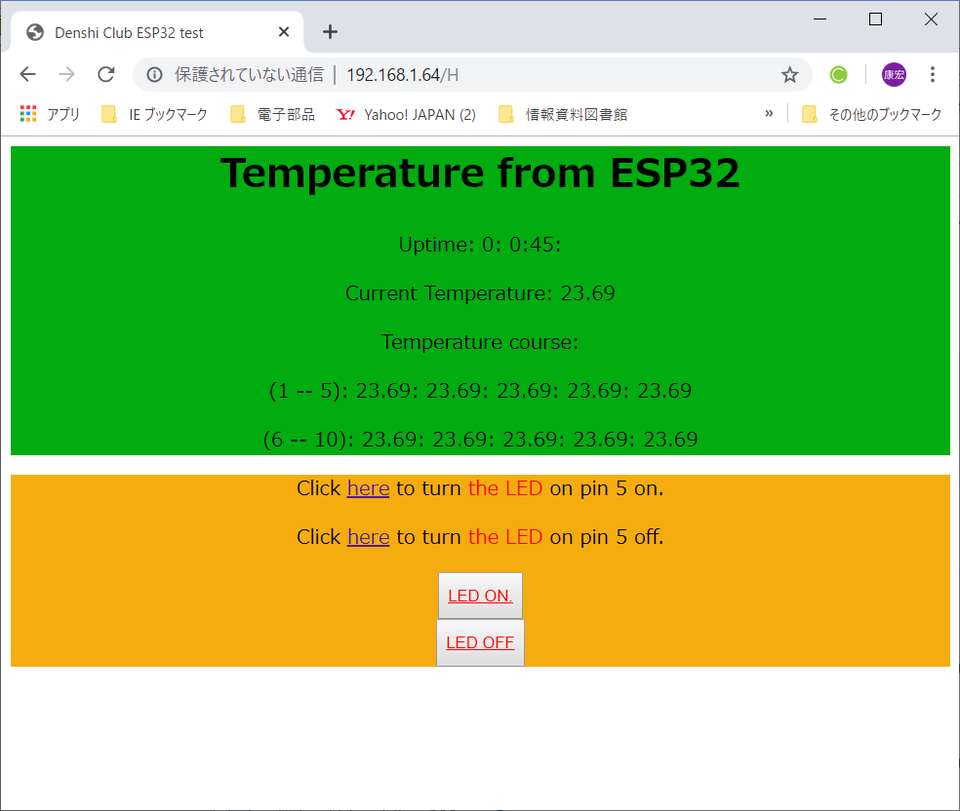
●実際の表示画面
実際の表示画面は次のようになります。
測定データをリング・バッファに一時的に保存する方法、バッファから表示データを取り出す方法を確認しました。今回のプログラムでESP32-WROOM-32DのRAMの使用エリアは12%くらいですので、バッファのエリアを拡張できます。またボタン操作で表示をさかのぼる、経過時間以外にリアルタイムを取得し表示する方法などを考えてみます。
今回テストしたソース・プログラム esp32lcdwifi2040.ins(esp32lcdwifi2040.txt)を張り付けておきます。
esp32lcdwifi2040-1adc57bd.txtをダウンロード
(2019/11/21 V1.0)
<神崎康宏>