ESP32活用① ESP32とブラウザでお話しする(3)ブラウザに表示する内容はHTMLとCSSで作成する②
●ESP32とブラウザでお話しする方法
① ESP32がクライアントと対話するためのブラウザに表示する画面が、ESP32からPCやスマホに渡される。
② 対話するための表示画面は、HTMLのタグで表示方法を指定したHTML文書として作る。
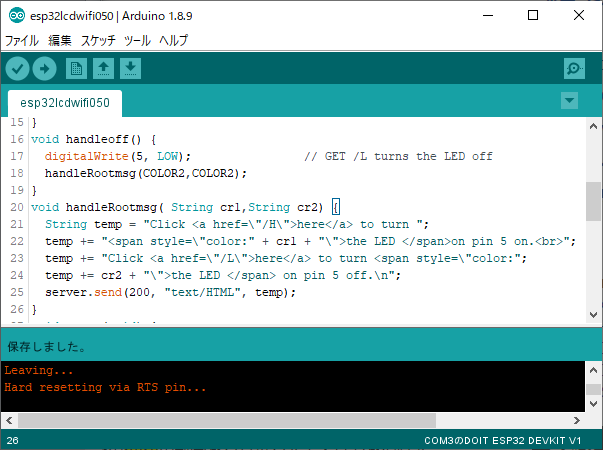
③ ESP32で処理するHTML文書は、Arduino IDEを利用して文字列のオブジェクトに1行ずつ追加して作成する。具体的なプログラムは、次に示す21行から24行のようになる。
文字列オブジェクトtempを1行で書いてもよいが、ここでは、わかりやすくするために複数行に分け、+=で文字列を連結・追加しています。
文字列のオブジェクトに格納されたHTML文書は、25行目の、
server.send(200, "text/HTML", temp);
このserver.send()関数で、ESP32のWebserverの管理下に渡されます。PCなどのクライアントからブラウザでアクセスすると、このHTML文書が渡され、画面に表示されます。
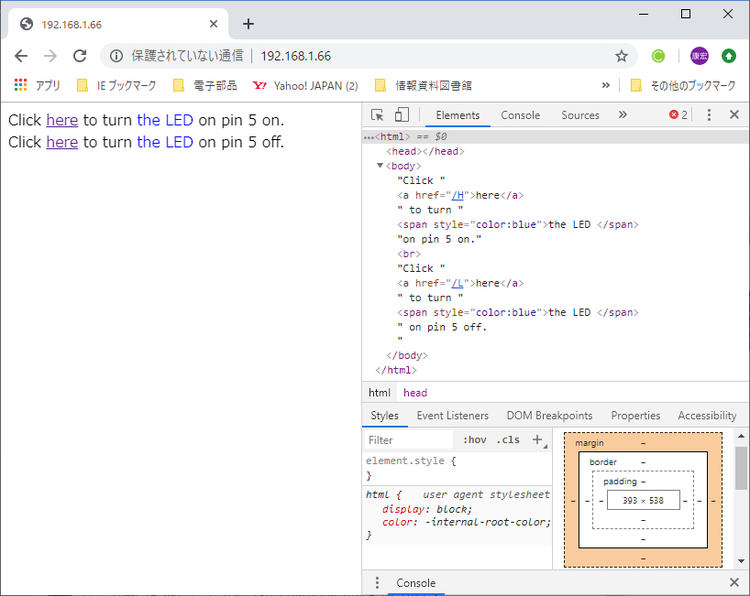
●HTMLのタグはブラウザに表示されない
<a href “/H">や</a>のタグはブラウザに表示されていません。この<aタグは、タグに囲まれたhereがクリックされたとき相対アドレスで/Hのページにジャンプすることを示しています。
これらのタグは前回説明しているので、そちらも参照してください。
●基本的なHTML文書の構成
HTML5(2019年時点での最新版)の基本構造は、次のようなものになります。
| <!doctype html> HTML5文書の型宣言 <!DOCTYPE html>とも書く <html lang=”ja”> HTMLの一番外側の要素 日本語の使用を示している <head> <meta charset=”UTF-8”> <title>HTML文書の基本構造</title> </head> <body> ブラウザに表示される文書はここに記述 </body> </html> |
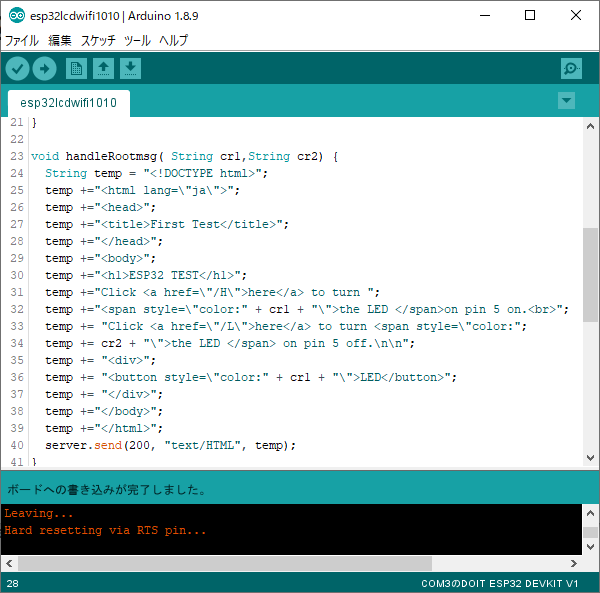
上記のHTML文書の構成に従い、前回作成したブラウザに表示するプログラムを修正しました。併せてボタンの表示を追加してあります。
tempは文字列のオブジェクトとして定義しています。型名がStringは文字列のオブジェクトで、stringの場合は文字の配列で示される文字列となります。
|
String temp = "<!DOCTYPE html>"; 文書がhtmlであることを宣言 <span> ~ </span>で範囲を定め、style属性でspanで定められた範囲の表示のスタイルを指定します。ここではcolorプロパティでredの赤、blueの青を指定します。本来CSS(カスケーディング・スタイル・シート)は別ファイルにしておいてメインテナンスするのが特徴です。ここでは、CSSをインラインで利用するためにspanタグを利用しています。 <div>でボタンの含んだ範囲を設定しています。ボタンもbuttonタグの中でstyle属性のcolorプロパティを利用してボタン上のLEDの表示を赤、青と設定しています。spanはインライン要素ですが、divはブロック要素なので、最後に改行されます。 |
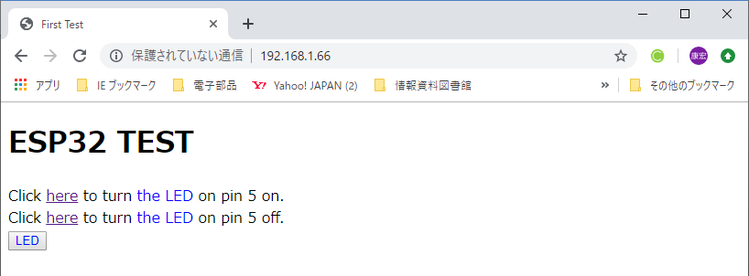
●実際に表示してみる
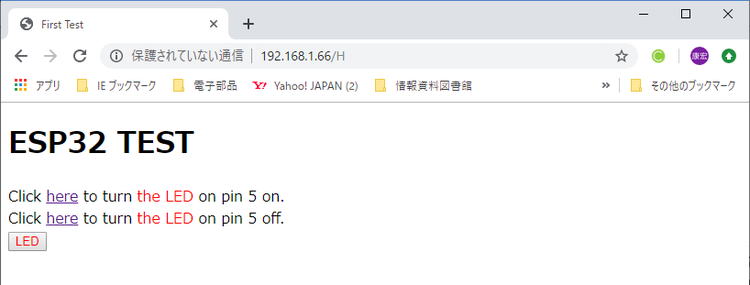
ESP32の開発ボードにアクセスして最初に表示されるブラウザの画面を次に示します。h1タグで設定したESP32 TESTの見出しは大きなゴシック文字で表示されています。最後の行にはLEDと表示されたボタンが追加されています。
上段のhereをクリックすると、次に示すようにthe LEDとボタンのLEDの表示が赤に変わりました。
下段のhereをクリックすると赤の表示が青に戻ります。
次回、表示が左寄せになっていますが、センタ表示にしたり、LEDのボタンが小さいので少し大きくするなどの検討を行います。またボタンをクリックしても現在は何も変わりません。ボタンで何らかの操作を行う方法の検討も開始する予定です。
これらの表示を工夫するのは、HTMLを勉強しなければなりません。工夫を重ねると、利用者が、説明なしに、勘違いすることなく操作できる画面を作っていけます。
(2019/5/28 V1.0)
<神崎康宏>
コラム 段落
文章を改行するとき、<br>タグを使います。最近では、<p> </p>という一つの段落を指定し、段落が終わる(区切り)と改行されるので、こちらのタグを利用することが多くなっています。
タグの多くは、開始タグと終了タグがペアになります。<br>は単独で使うため終了表記が存在しないため、<br />という表記が提案され、継続して使われています。