ESP32活用① ESP32とブラウザでお話しする(4)センタリング、ボタンを作ってみる
前回作成したESP32 TESTの画面を次に示します。表示が左寄せになっています。また、ボタンも表示されているだけでクリックしても何も変わりません。今回は、
① 表示を中央に揃え
② ボタンをクリックすることでLEDの点滅を行う方法
を検討します。
●表示を中央揃えにする
今回は、<body>タグにStyle属性を設定します。これにより<body>タグの中でスタイルシート(CSS)を設定できるようになります。ここでは、文字表示をセンタ揃えにするためtext-alignプロパティを利用します。
ここで設定できる値は、次のようになります。
| text-alignプロパティ | 行揃え |
| start(初期値) | 行の開始端に揃える |
| end | 行の終了端に揃える |
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | 最終行を除いて均等割り |
| justify-all | 最終行も含めて均等割り |
| match-parent | 親要素の値を継承する |
テキストの行揃えのプロパティでは、テキストの最終行の行揃えの指定を行うtext-align-lastが用意されています。ここではbodyタグの設定の中にstyle属性とプロパティ(text-align)、プロパティの値(center)を設定しています。
| <body style="text-align:center"> |
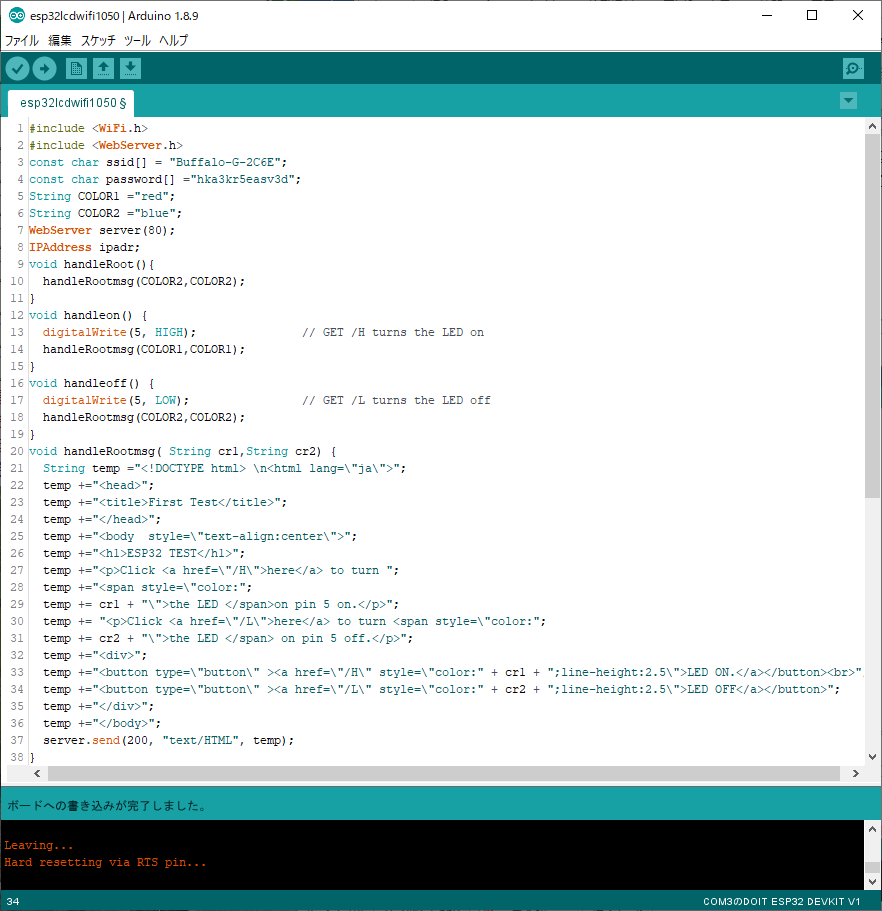
実際のESP32のプログラムのこの部分を次に示します。この1行は両端を ” で囲い、文字列として定義しています。” で囲われた中では ” は、¥” と表示しています。
| String temp ="<!DOCTYPE html> \n<html lang=\"ja\">"; temp +="<head>"; temp +="<title>First Test</title>"; temp +="</head>"; temp +="<body style=\"text-align:center\">"; temp +="<h1>ESP32 TEST</h1>"; temp +="<p>Click <a href=\"/H\">here</a> to turn "; temp +="<span style=\"color:"; temp += cr1 + "\">the LED </span>on pin 5 on.</p>"; temp += "<p>Click <a href=\"/L\">here</a> to turn <span style=\"color:"; temp += cr2 + "\">the LED </span> on pin 5 off.</p>"; |
前回まで改行の指定を<br>で行ってきました。今回は段落を示す<p> ~ </p>を指定し、段落の最後に改行を行うようにしました。今回のような短い文章では問題になりませんがブラウザの表示幅が一様でないので、段落を設定する<p> ~ </p>が第一の推奨になっていました。
●ボタンとサーバとの通信
ボタンは、type属性で次の3種類の役割を担います。
|
type=”submit” デフォルト時の設定で、フォームなどで設定された type=”reset” フォームの入力内容をリセットする type=”button” 何もしない汎用ボタン。 |
●サーバとの通信
submitを設定したときは、次の二つの方法でデータの受け渡しが行われます。
◆getを設定
サーバへは、サーバのアドレスに続いて ?をセパレータとして送信データを付加します。このデータはアドレスに付加するために、通常は短いデータを送るときに使うことが多いです。
◆postを設定
送信データはメッセージの本体部分に組み込まれるため、データ量の制限もなく安全にデータを送信することができます。
●データの処理
本来はフォームなどで入力されたデータを、getまたはpostのHTTPメソッドでサーバに送信し、サーバは受信したデータに基づき必要な処理を行いクライアントに結果を戻します。これらの処理は別のシリーズでいろいろと試す予定です。
ここでは、LEDの点灯処理、消灯処理のページを用意し、マウスの指示で該当するページへジャンプする方法でLEDの点滅処理を行っています。そのため、LED ON、LED OFFの二つのボタンを用意し、それぞれのボタンがクリックされたときに該当するページへジャンプするように <a タグで設定してみます。
●ボタンの設定
LED ONとLED OFFの二つのボタンを設定します。この二つのボタンを<div>~</div>で囲い、汎用目的の範囲を設定しています。この範囲に含まれるものに共通のスタイルシートの効果を期待するときなどを考えているのですが、今回は範囲の設定だけで何も処理を行っていません。
ボタン部分のメッセージは次のようになります。cr1はこの関数の文字列のオブジェクトの引数です。blueまたはredのキーワードが渡され設定されます。
| <div>; <button type="button" ><a href="/H" style="color:cr1;line-height:2.5”> LED ON</a> </button> <br> <button type="button" ><a href="/L" style="color:cr1;line-height:2.5" > LED OFF</a></button> </div>"; |
この部分は、文字列のオブジェクトとして文字列のオブジェクトtempに追加していきます。Arduino IDEで作成するプログラムでは、追加する1行ごとに両端を ” で囲い、メッセージの中の ” は \” に置き換えます。
| temp +="<div>"; temp +="<br><button type=\"button\" ><a href=\"/H\" style=\"color:" + cr1 + ";line-height:2.5\" > LED ON\</a></button><br>"; temp +="<button type=\"button\" ><a href=\"/L\" style=\"color:" + cr1 + ";line-height:2.5\" > LED OFF</a></button>"; temp +="</div>"; |
colorプロパティのキーワードの関数の引数を埋め込むために、メッセージをキーワードの部分で分割し、間に次に示すようにStringの連結演算子 + を用いて前半の文字列、引数の文字列変数、後半の文字列を連結しています。
| style=\"color:" + cr1 + "\" > LE |
キャプチャした画像ではわかりにくい部分もあるので、handleRootmsg()関数を次に示します。
| void handleRootmsg( String cr1,String cr2) { String temp ="<!DOCTYPE html> \n<html lang=\"ja\">"; temp +="<head>"; temp +="<title>First Test</title>"; temp +="</head>"; temp +="<body style=\"text-align:center\">"; temp +="<h1>ESP32 TEST</h1>"; temp +="<p>Click <a href=\"/H\">here</a> to turn "; temp +="<span style=\"color:"; temp += cr1 + "\">the LED </span>on pin 5 on.</p>"; temp += "<p>Click <a href=\"/L\">here</a> to turn <span style=\"color:"; temp += cr2 + "\">the LED </span> on pin 5 off.</p>"; temp +="<div>"; temp +="<button type=\"button\" ><a href=\"/H\" style=\"color:" + cr1 + ";line-height:2.5\">LED ON.</a></button><br>"; temp +="<button type=\"button\" ><a href=\"/L\" style=\"color:" + cr2 + ";line-height:2.5\">LED OFF</a></button>"; temp +="</div>"; temp +="</body>"; server.send(200, "text/HTML", temp); } |
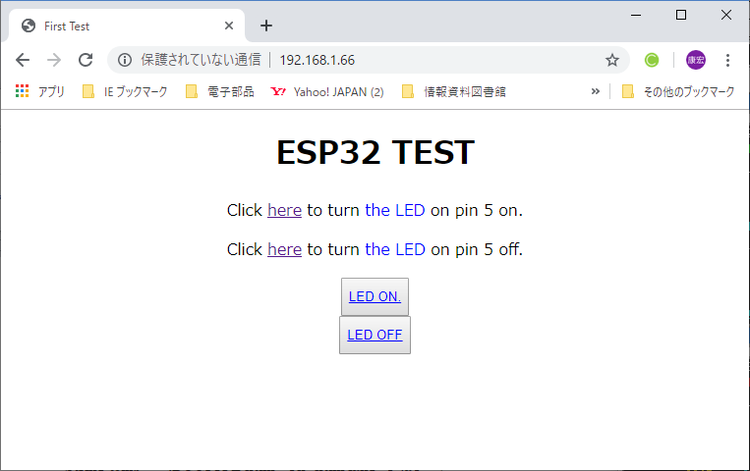
●中央揃え
<body>タグで設定された本体部分、ここでは表示されている部分全体となります。
style属性のtext-alignプロパティで中央揃えを設定するcenterを、次のように設定しました。
| <body style="text-align:center"> |
ESP32を利用する場合、スタイルシートを別ファイルにするにはWebサーバのフォルダ管理という少々厄介な問題を解決しなければなりません。スタイル属性を利用すると、このように比較的容易にスタイルシートを利用できます。
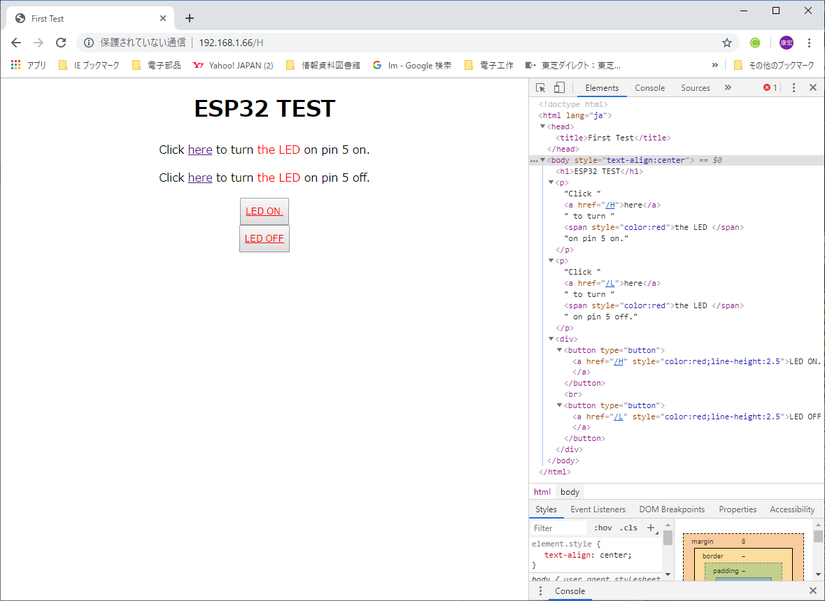
WebブラウザのChromeでデベロッパーツールを開くと、次に示すようにサーバからブラウザに送られたファイルの内容を確認できます。想定通りのソース・ファイルになっています。
ボタンをクリックしたら任意のページへジャンプできるようになりました。画面への表示方法はもう少しCSSのマニュアルを読み込んでいろいろと確認する必要があります。具体的な事例をもとに調べていきます。
次回からは、温度センサからデータを読み取り表示することを検討します。
(2019/6/11 V1.0)
<神崎康宏>